基于 Cloudflare Workers + BackBlaze B2 构建抗刷抗DDOS图床/文件床方案
一、方案核心优势
- 零成本架构:BackBlaze B2 提供 10GB 免费存储 + Cloudflare 免流量中转
- 抗DDoS攻击:Cloudflare 天然抵御 99.6% 恶意流量
- 安全隔离:原始存储桶保持私有,通过 Worker 代理实现安全公开访问
- 无需信用卡:规避突发流量风险
二、BackBlaze B2 配置
1. 注册账号
- 官网注册(邮箱验证即可,无需付款信息)
2. 创建存储桶

操作步骤:
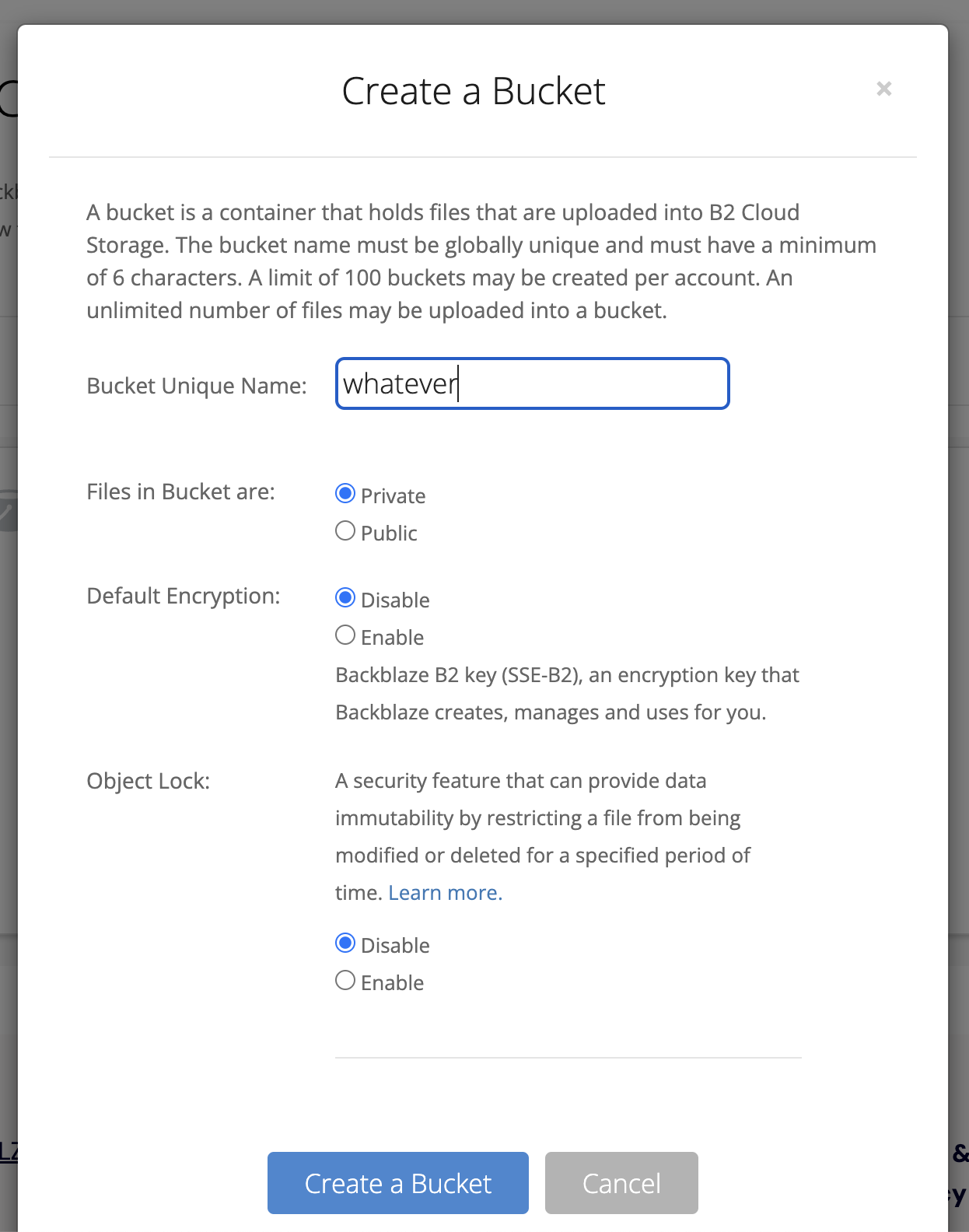
- 控制台 ➔ Buckets ➔ Create a Bucket
参数建议:
Bucket Name: your-bucket-name Files in Bucket: Private
3. 获取S3地址

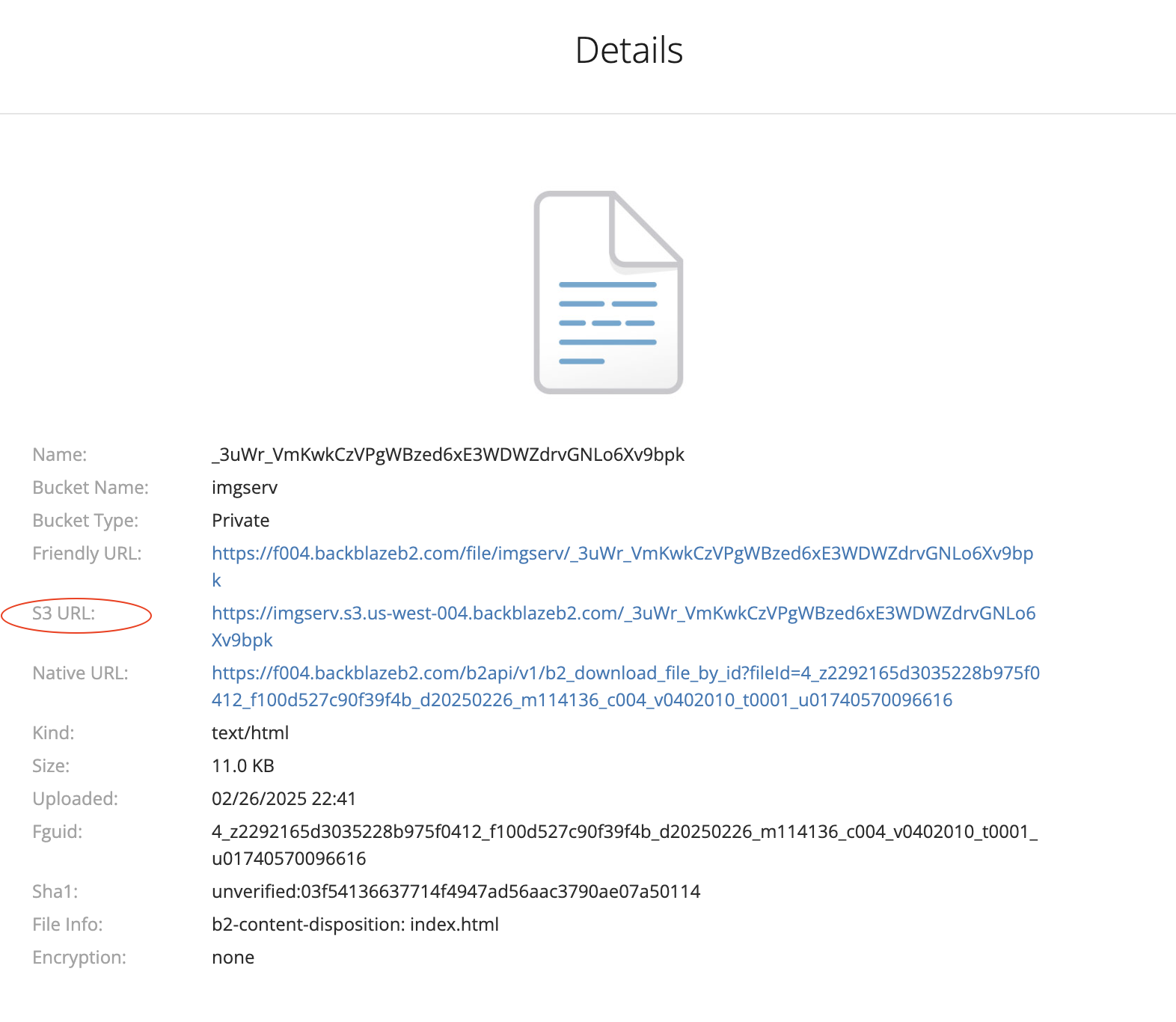
上传任意文件 ➔ 复制文件详情页中的 S3 URL(保留基础地址部分)
4. 生成应用密钥

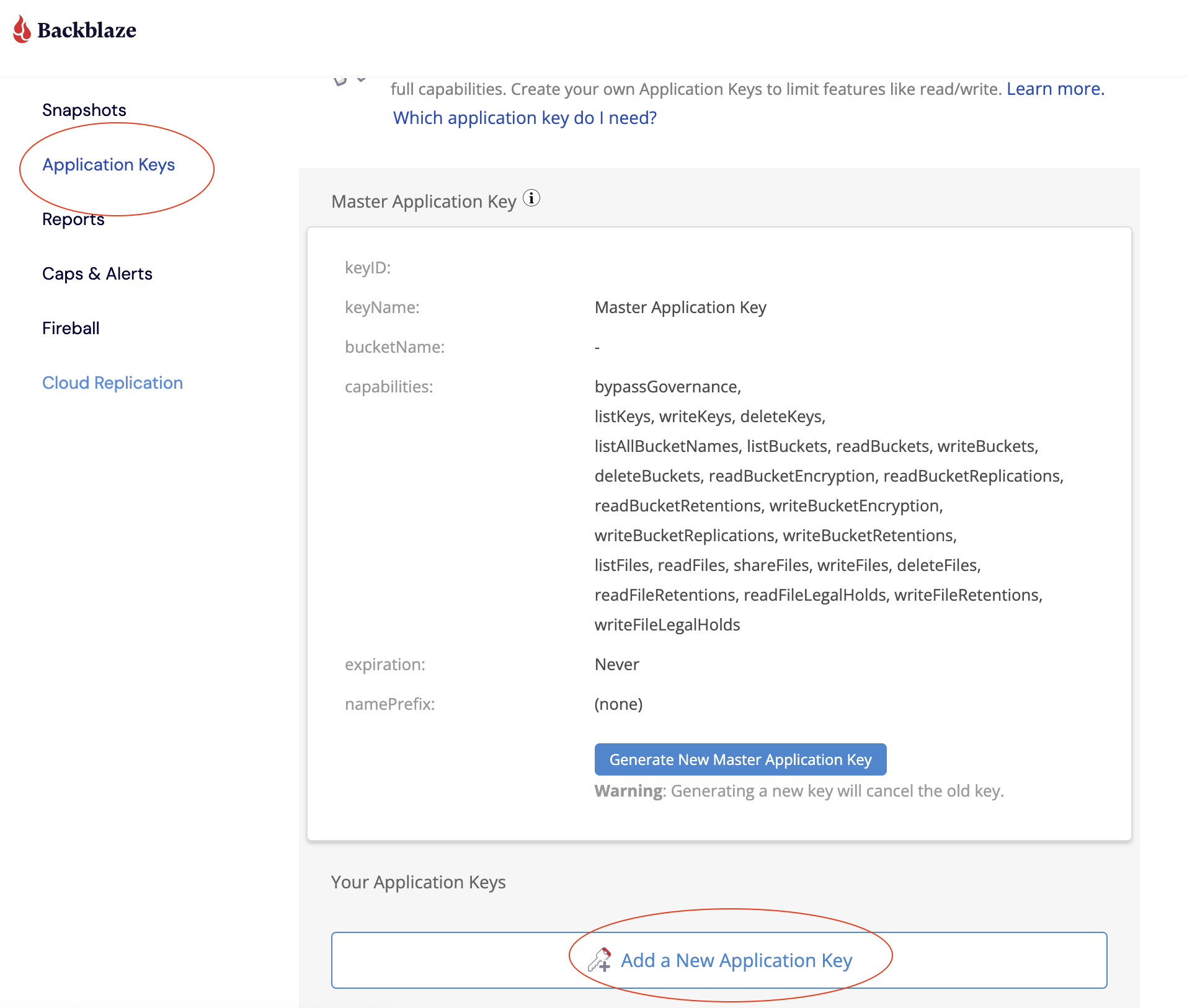
- App Keys ➔ Generate New Key
权限设置:
Allow access to: 刚创建的存储桶 Access Type: Read and Write- 保存生成的
Key ID和Application Key
三、Cloudflare Worker 部署
1. 创建Worker服务

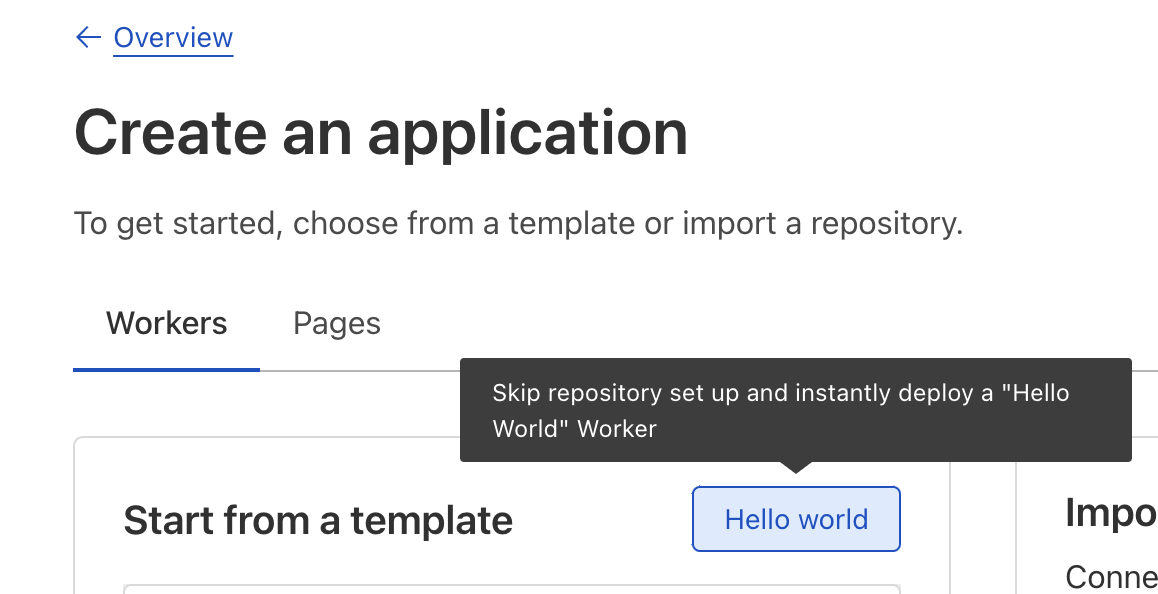
- Cloudflare 控制台 ➔ Workers ➔ Create Application
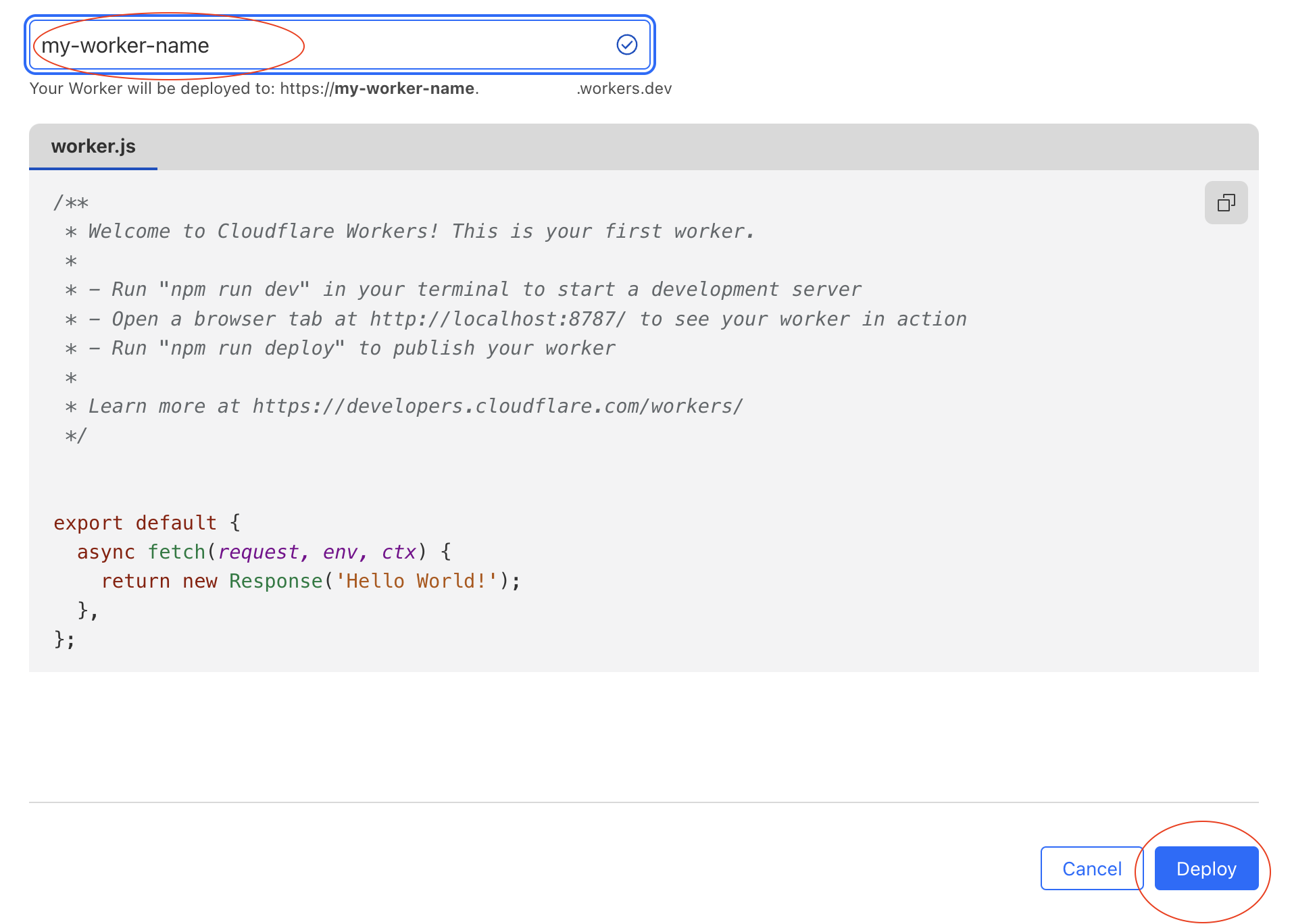
- 选择 "Hello World" 模板 ➔ 命名示例:
image-proxy
2. 基础代码部署

点击 Deploy 完成初始部署
3. 关键参数配置

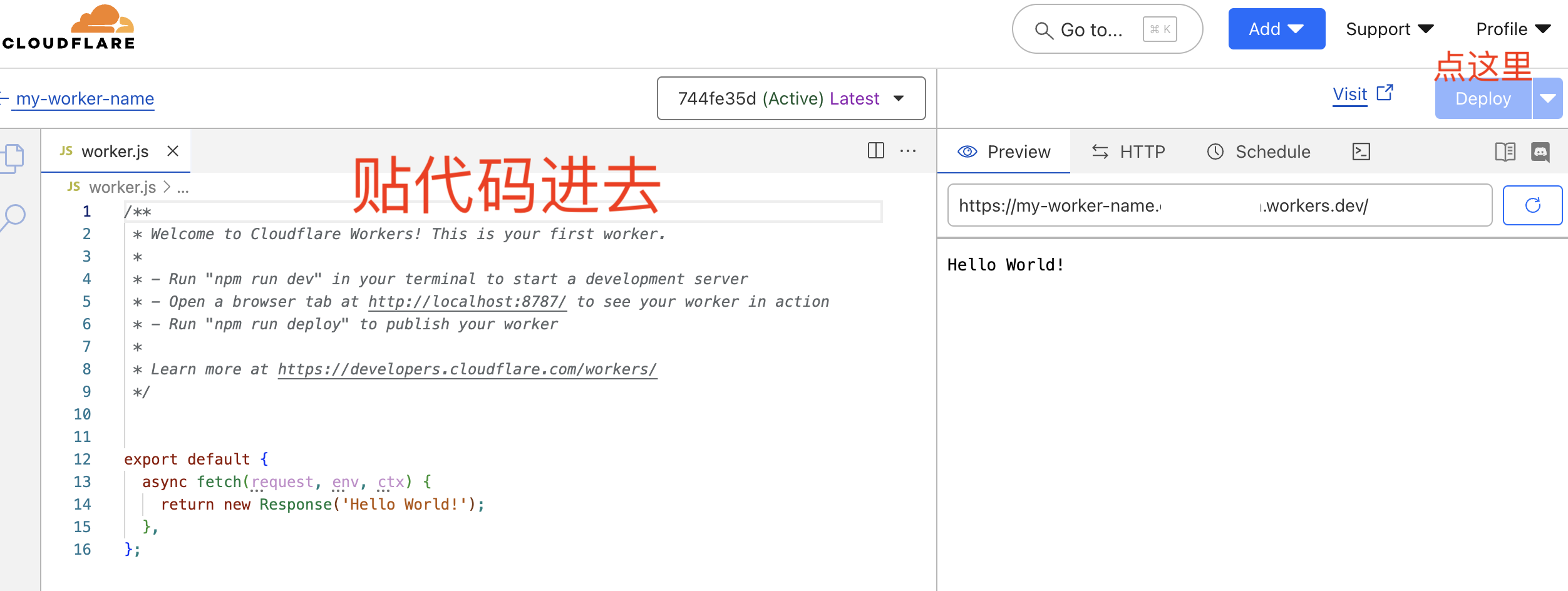
替换以下参数后点击 Save and Deploy:
const config = {
S3_BASE_URL: 'https://s3.us-west-004.backblazeb2.com', // 从S3 URL提取
S3_BUCKET: 'your-bucket',
S3_ACCESS_KEY_ID: 'your_key_id',
S3_SECRET_ACCESS_KEY: 'your_secret_key',
S3_REGION: 'us-west-004',
DOWNLOAD_URL: 'https://img.yourdomain.com',
UPLOAD_URL: 'https://img.yourdomain.com/upload',
debug: true // 调试阶段保持开启
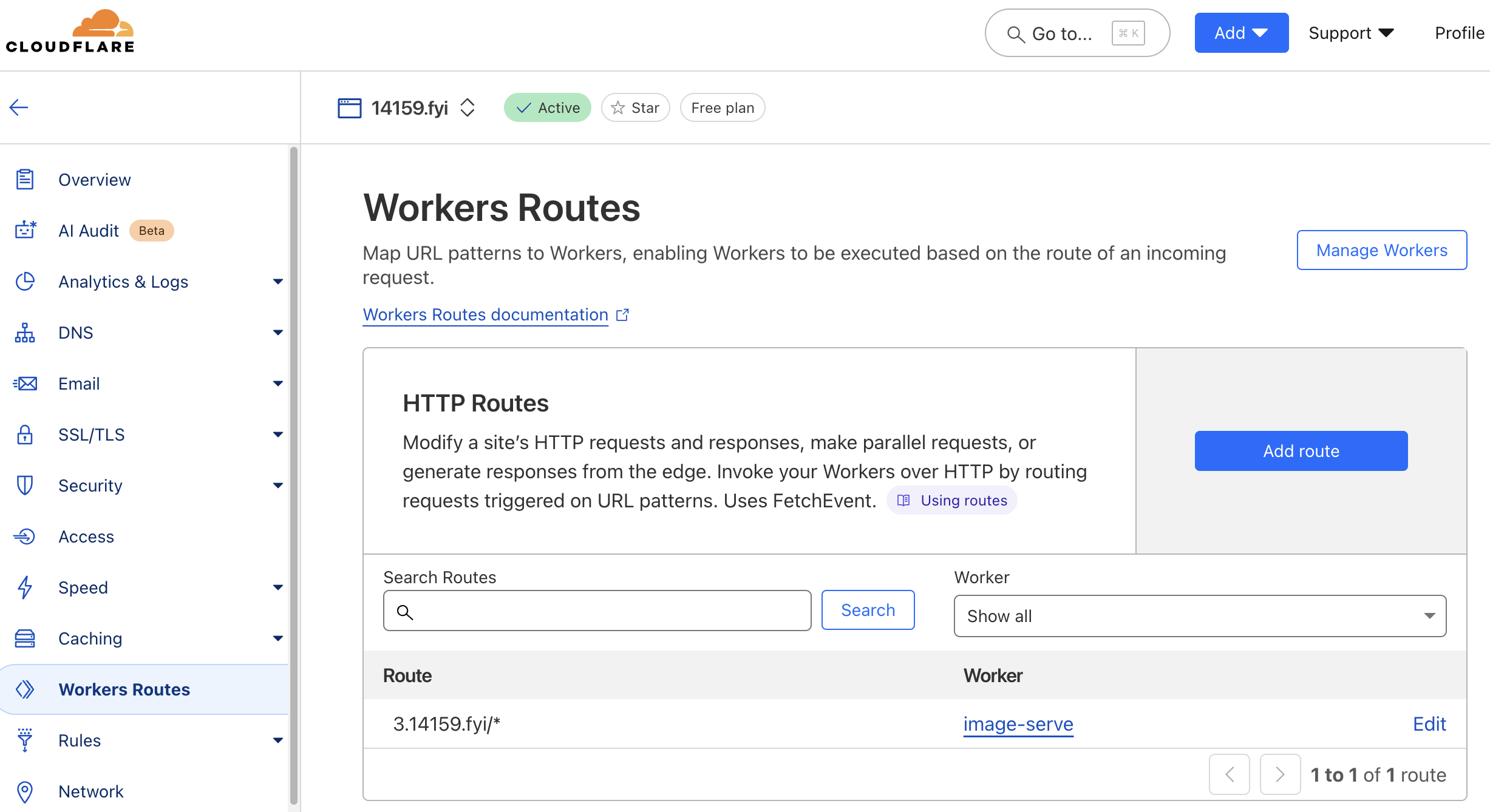
};4. 绑定域名路由

- Triggers ➔ Routes
- 添加规则:
img.yourdomain.com/* - 确认代理状态为橙色云激活
四、上传页面部署
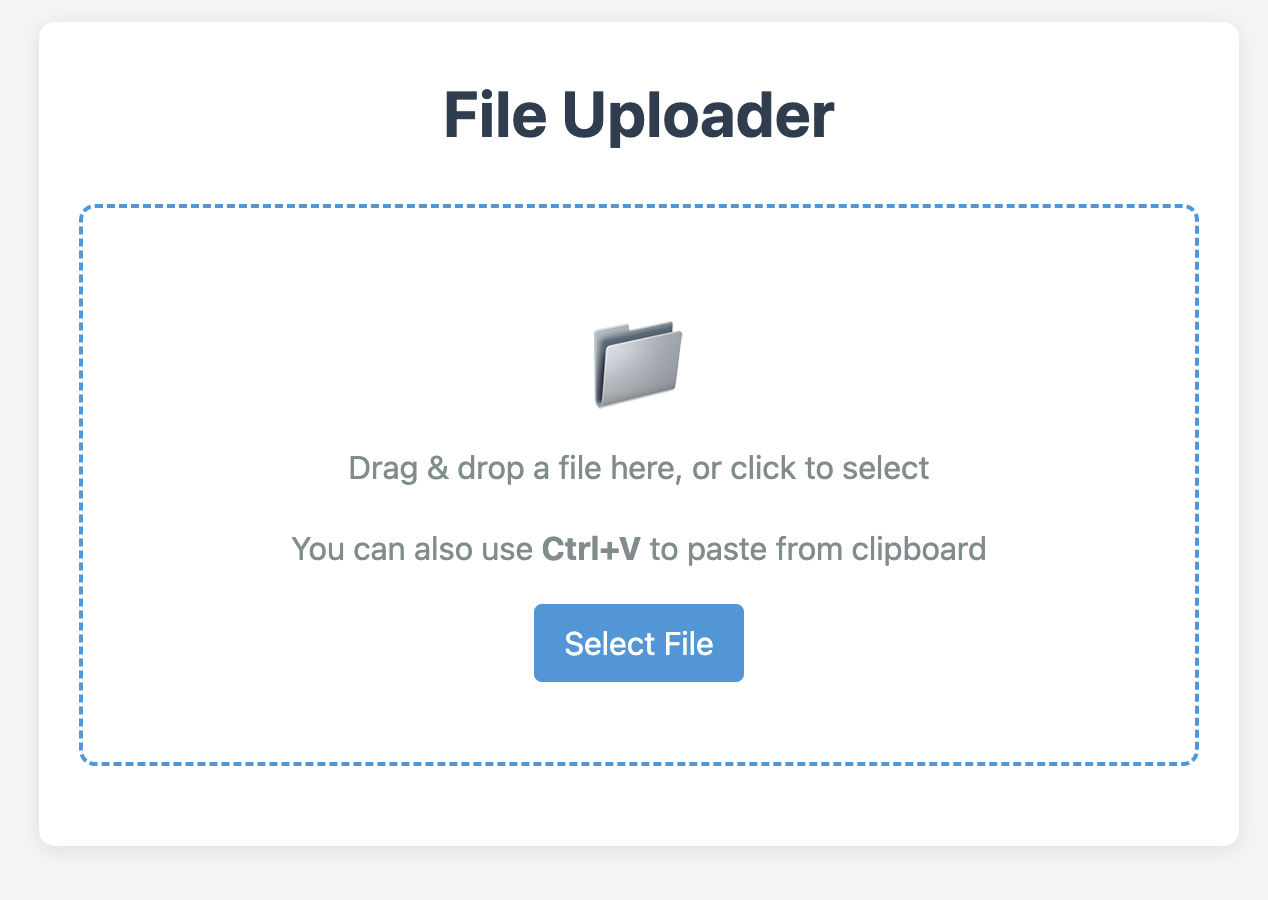
1. 初始化文件上传

- 下载初始化文件包
- 解压后上传至B2存储桶
访问地址:
https://img.yourdomain.com/{随机字符串}/index.html
2. 安全加固(可选)
修改源码中的上传路径:
url.pathname = 'your_secret_path'; // 替换默认upload- 同步更新Worker配置中的
UPLOAD_URL - 删除B2初始页面
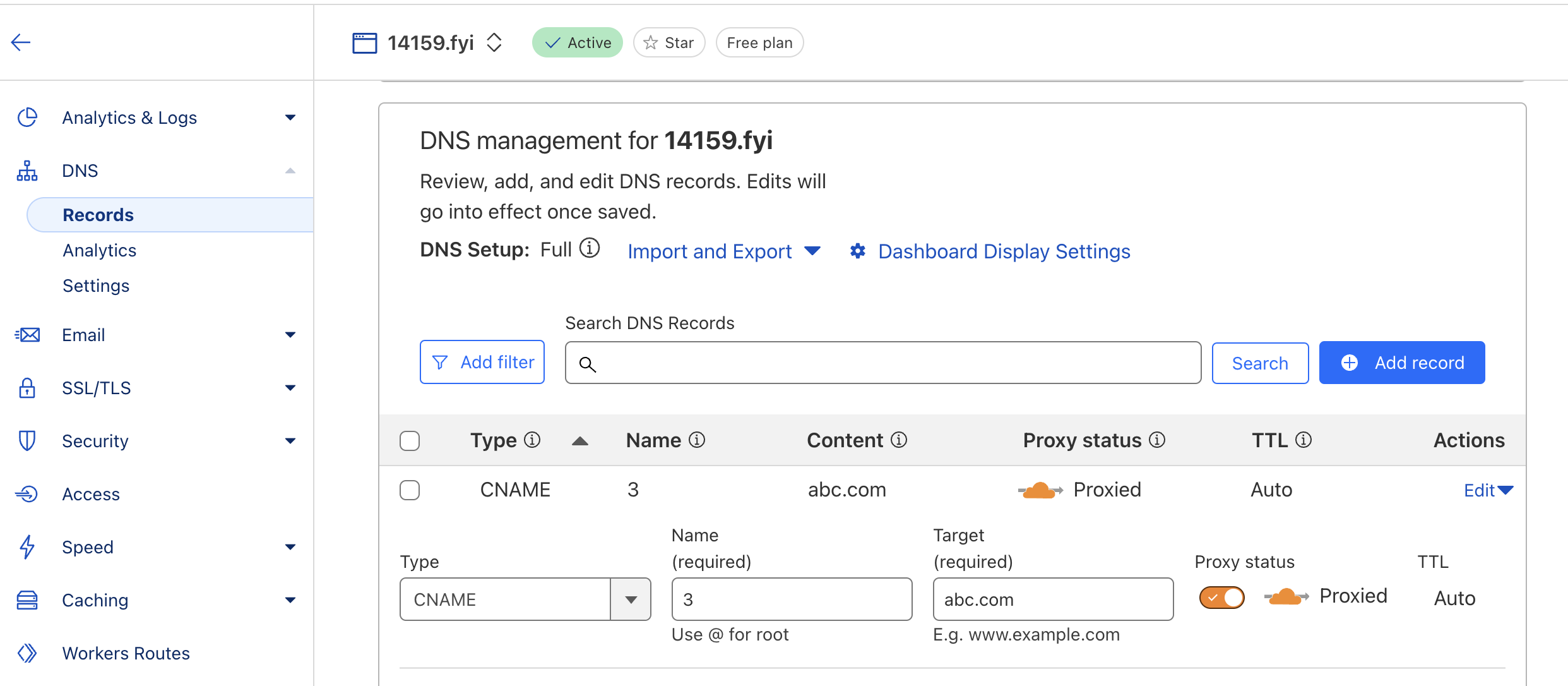
五、域名关键配置

必须配置:
A记录 ➔ 指向任意IP(如1.1.1.1)
CNAME ➔ workers.dev域名
开启橙色云代理(Proxied=Yes)六、故障排查与优化
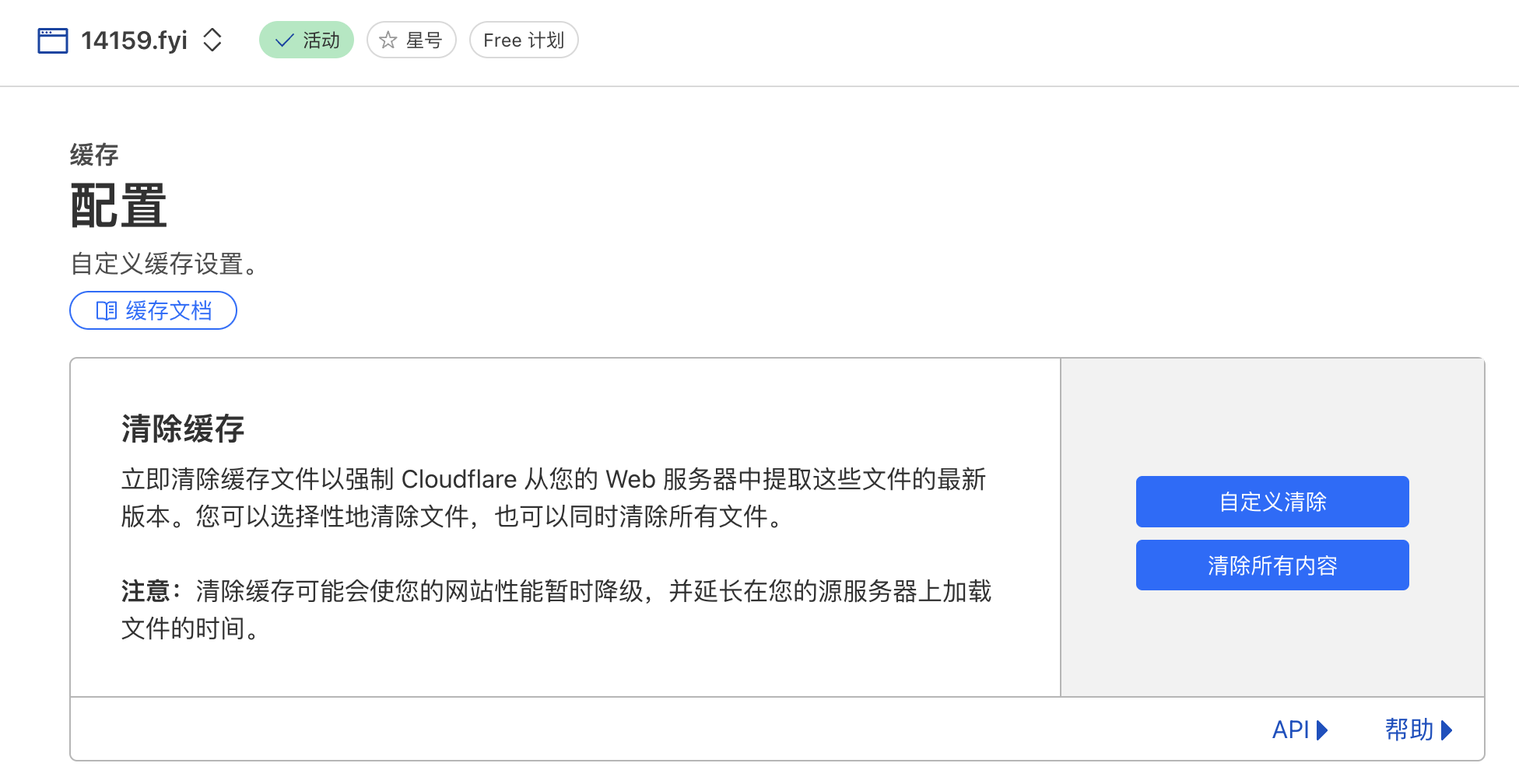
1. 404错误处理

- 解决方案:Cloudflare控制台 ➔ Caching ➔ Purge Everything
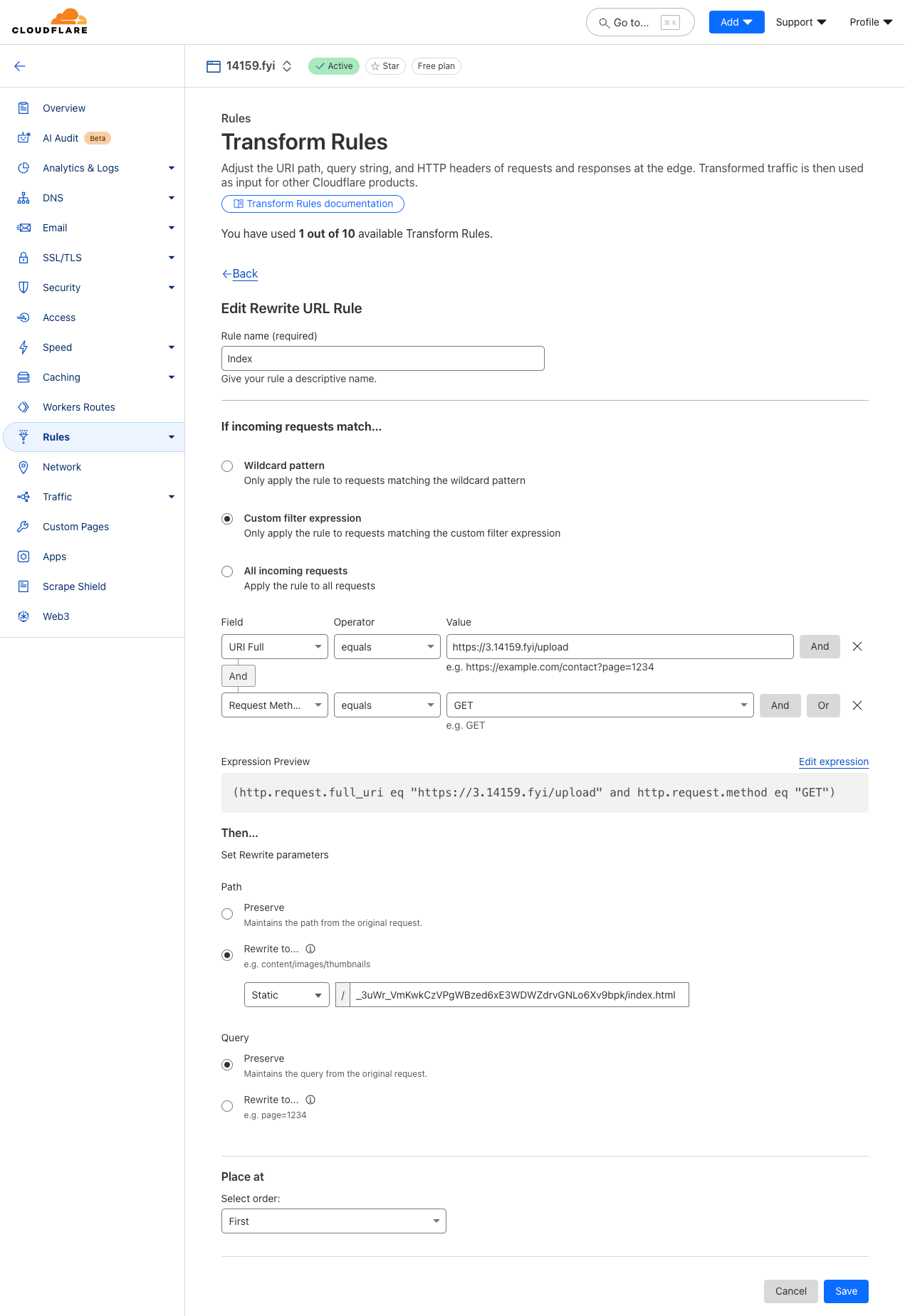
2. 路径简化方案

创建页面规则:
匹配URL:img.yourdomain.com/upload
操作:路由到指定Worker七、安全建议
密钥管理:
- 使用密码管理器存储敏感信息
- 每3个月轮换B2应用密钥
访问控制:
# Nginx示例(IP白名单) location /upload { allow 192.168.1.0/24; deny all; }监控设置:
- 开启Cloudflare WAF
- 配置B2存储桶访问日志